随着H5开发技术的成熟与智能手机的更新换代,移动端H5页面能支持多种功能特效,玩法丰富。使用3D动画技术的H5页面能用户带来沉浸式体验。下面,蓝橙互动就给大家分享一个3D探索式H5案例,一起来感受一下吧。
案例:SKP-S 重义命运
品牌:SKP-S

1、创意定位
12月12日SKP-S盛大开业,用户可通过这个3D探索H5页面提前浏览店面,了解设计风格与时尚定位。以此引发用户期待,为开业预热。
2、策划逻辑
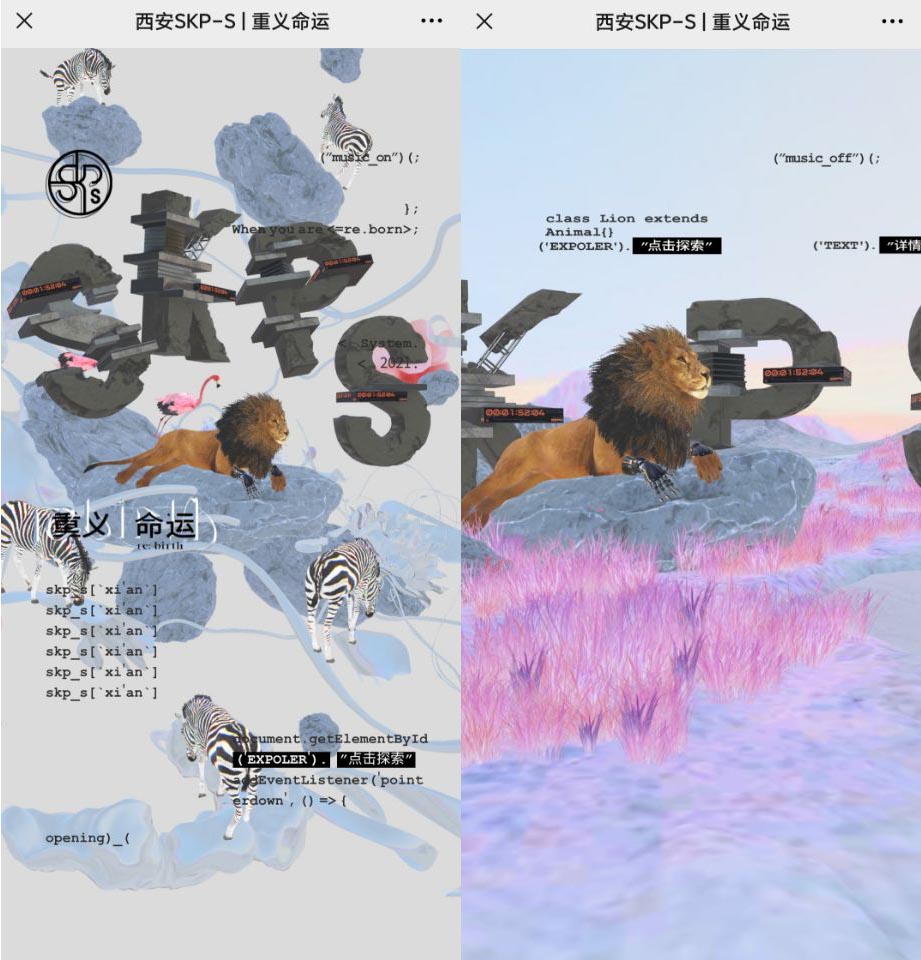
进入H5页面,可点击上侧翻译触点切换中英文。滑动屏幕全角度欣赏3D主图,是森林中的狮子、火烈鸟和斑马。点击下方触点进入详情页,详情页将三种动物分开展示,依然是立体可翻转旋转的,角度十分自由,用户点击动物旁的触点查看动物介绍以及从生物角度出发的创意解读,然后点击进入店铺详情介绍页,每种动物分别对应一类门店,用户可通过H5了解入驻的商家,外貌,装饰以及相关设计的解读。
3、设计策划
H5延续了SKP-S一贯的前卫风格,导入页面留白较多,主元素突出,配色较浅,留出想象和延伸感受的空间,将大自然的新鲜感与商业宣传很好的融合在一起。3D效果逼真,界面旋转灵敏。相对于内容,作品也很注重传输理念,对主题的解读,店面的介绍也很丰富。
3D探索式H5页面能给用户带来沉浸式视觉体验,让用户愿意去探索每个元素下蕴含的内容,非常适合用于品牌或是产品的介绍。由用户主动寻找的信息更能给用户留下印象,提升H5营销效果。

扫码为你提供帮助