年关将近,我们即将迎来期待已久的元旦节,那么在元旦节里,又有哪些经典H5案例呢?下面是蓝橙小编为大家分享的元旦主题微信H5游戏案例,大家可以和蓝橙小编来一起欣赏一下!
H5案例一:立下你的新年Flag
H5创意定位:
将新年期望转换为Flag的形式,并加入倒计时时间元素借此宣传品牌
H5用户路径:
进入H5—转动钟表—选择自己的Flag—生成海报—分享裂变
H5策划逻辑:
1.Laoding页面:以白色为主色调,一条直线代表时间节点并逐渐重合
2.内容部分:动态展示天数与时间变换,按照指示沿虚线滑动参与交互,完成立下Flag,选择背景和小装饰,署名三个步骤后可生成专属海报
3.海报页:新年时间点以及自行选择的所有元素构成海报页面,长按可保存图片,并引导用户进行分享
H5设计与体验:
用暖色系作为背景的选择,并加入很多现代性元素,交互性极强
H5案例截图欣赏:

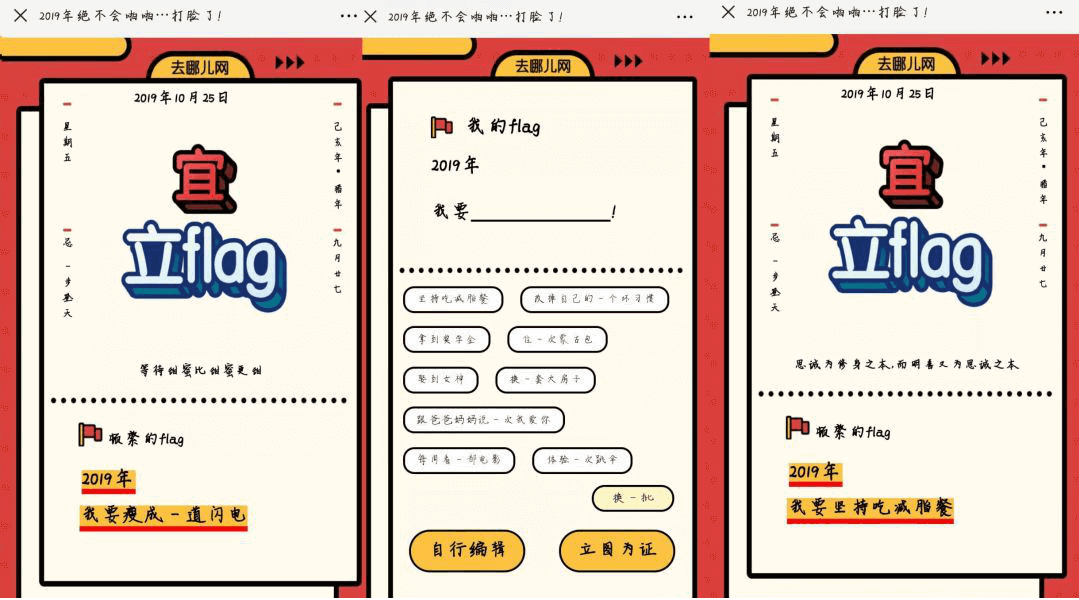
H5案例二:2020年绝不会啪啪...打脸了!
H5创意定位:
把中国传统的日历形式与年轻人立flag的潮流结合起来,达到宣传去哪儿网品牌的目的
H5用户路径:
进入H5—选择标签—生成海报—分享裂变
H5策划逻辑:
1.内容部分:在传统日历的背景下可以选择Flag标签,也可以自行编辑立下独特的flag,点击“力图为证”进入海报页
2.海报页:传统日历的模式带有自己立下的flag的海报,点击“我要官宣”可分享给好友
H5设计与体验:
以元旦跨年和年轻人立Flag为契机,足够吸引目标人群
H5案例截图欣赏:

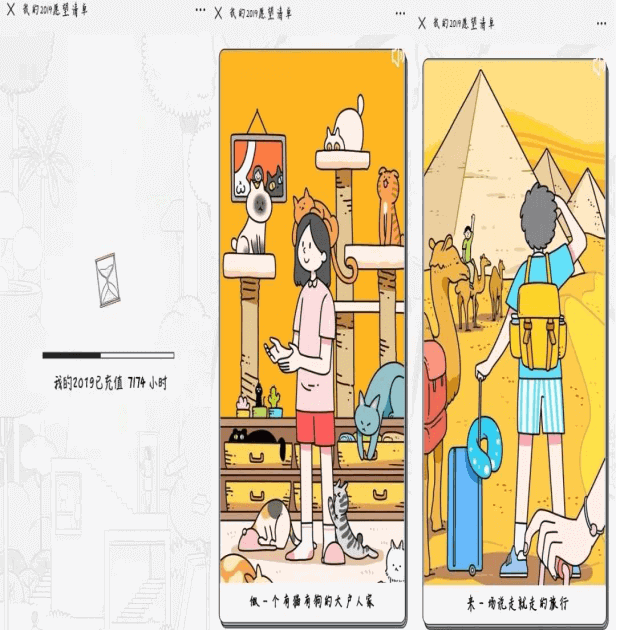
H5案例三:我的2020愿望清单
H5创意定位:
通过新年许愿的H5增大腾讯新闻品牌曝光度
H5用户路径:
进入H5—选择愿望—生成动态海报—分享裂变
H5策划逻辑:
1. Laoding页面:转动的时间沙漏和2020时间进度条,下方展示品牌方名称与Logo
2.内容部分:以图片形式展现新年愿望,可自行左右滑动选择和放弃愿望
3.海报页:所选择的愿望以动态形式展示,点击“重新许愿”可再次体验H5,点击“分享许愿”可生成专属海报引导用户分享转发
H5设计与体验:
采用卡通手绘的图片形式,所有设计元素均与当下生活息息相关,更能刺激用户心理,增强分享欲望
H5案例截图欣赏:

通过以上三款H5案例,我们可以了解到这三款案例都是围绕元旦节这个主题展开的,并通过元旦节这个热点来进行产品营销,并提高产品曝光率,从而促进品牌销量。其实像以上几种节日H5案例,在蓝橙互动的官网上还有很多,如果你有这方面的需求,可以到我们的网站进行相关案例的查阅。
相关案例:

扫码为你提供帮助